Meie veebiserverites on võimalik majutada ka Node (Nuxt, NextJS jne) rakendusi.
Node on serveritele automaatselt paigaldatud ning kasutab vaikimisi viimast LTS (Long-term support) versiooni. Kui soovid võtta kasutusele sellest uuemat või vanemat Node versiooni, tutvu Node.js versiooni muutmise artikliga.
Node rakenduse toimimiseks on tarvis panna domeen kuulama rakendust teiselt portilt kas mod_proxy või porti suunamise abil.
WebSocket ühendusi kasutatavate rakenduste puhul mod_proxy ei toimi. Nende jaoks on vaja porti suunamist.
Rakenduse failide üleslaadimine serverile
Loo või paigalda serveri pea- või alamdomeenile rakenduse fail(id).
Seda saad teha failide haldurist (WebFTP), eraldi FTP klientprogrammist või üle SSH ühenduse.
Meie oleme oma näites loonud alamdomeeni ”test”, ning selle alamdomeeni kataloogi uue faili nimega app.js. Seejärel kleepisime sinna Node ametlikust ”Getting Started” juhendist Hello World rakenduse skripti (ja määrasime skriptis kuulatavaks portiks 8080):
const http = require('http');
const hostname = '127.0.0.1';
const port = 8080;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
Rakenduse seadistamine mod_proxy’ga
Nüüd tuleb sul valmistada ette domeen, millelt soovid, et paigaldatav rakendus avaneb.
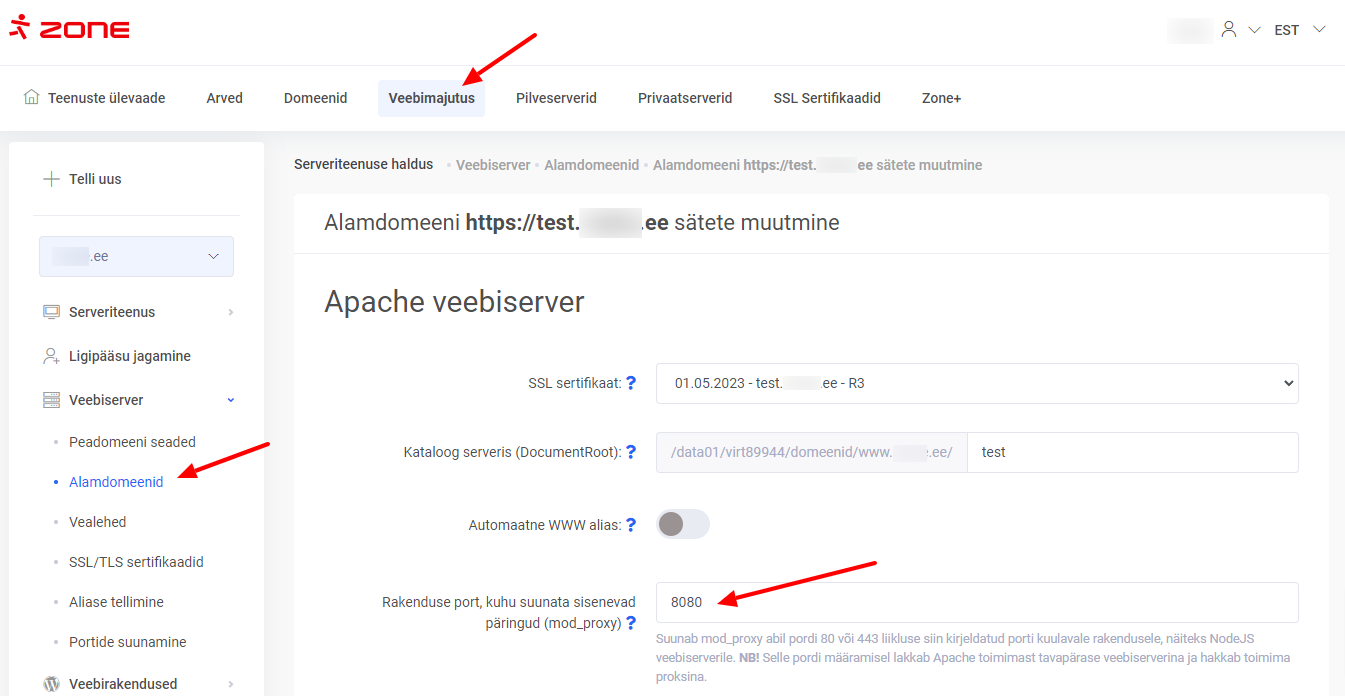
Selleks ava Minu Zone keskkonnas veebimajutuse halduses kas Peadomeeni seaded või Alamdomeenid (vastavalt, kuhu rakenduse paigaldad), ning ava Muuda nupust domeeni sätted.
Sisesta Rakenduse port (mod_proxy) lahtrisse soovitud port, millelt server rakendust kuulama hakkab (meie näites 8080). Port võib olla vahemikus 1024 kuni 65535.
Veendumaks, et rakendus töötab, võid ühenduda serveriga üle SSH ning käivitada rakendust sisaldavas kaustas käsu node failinimi (meie näitel node app.js):
Seejärel, külastades veebilehitsejas domeeni, kuhu rakenduse paigaldasid, peaksid nägema ka rakenduse sisu:
NB! Kui sa nüüd SSH ühenduse serveriga katkestad, lõpetab rakendus taas töötamise ning veebilehitsejas domeeni külastades vaatab vastu veateade 503 Service Unavailable.
Selleks, et rakendus automaatselt käivituks ning reaalselt ka tööle jääks, tuleb see serveril seadistada PM2 rakendusena.
PM2 rakenduse seadistamine
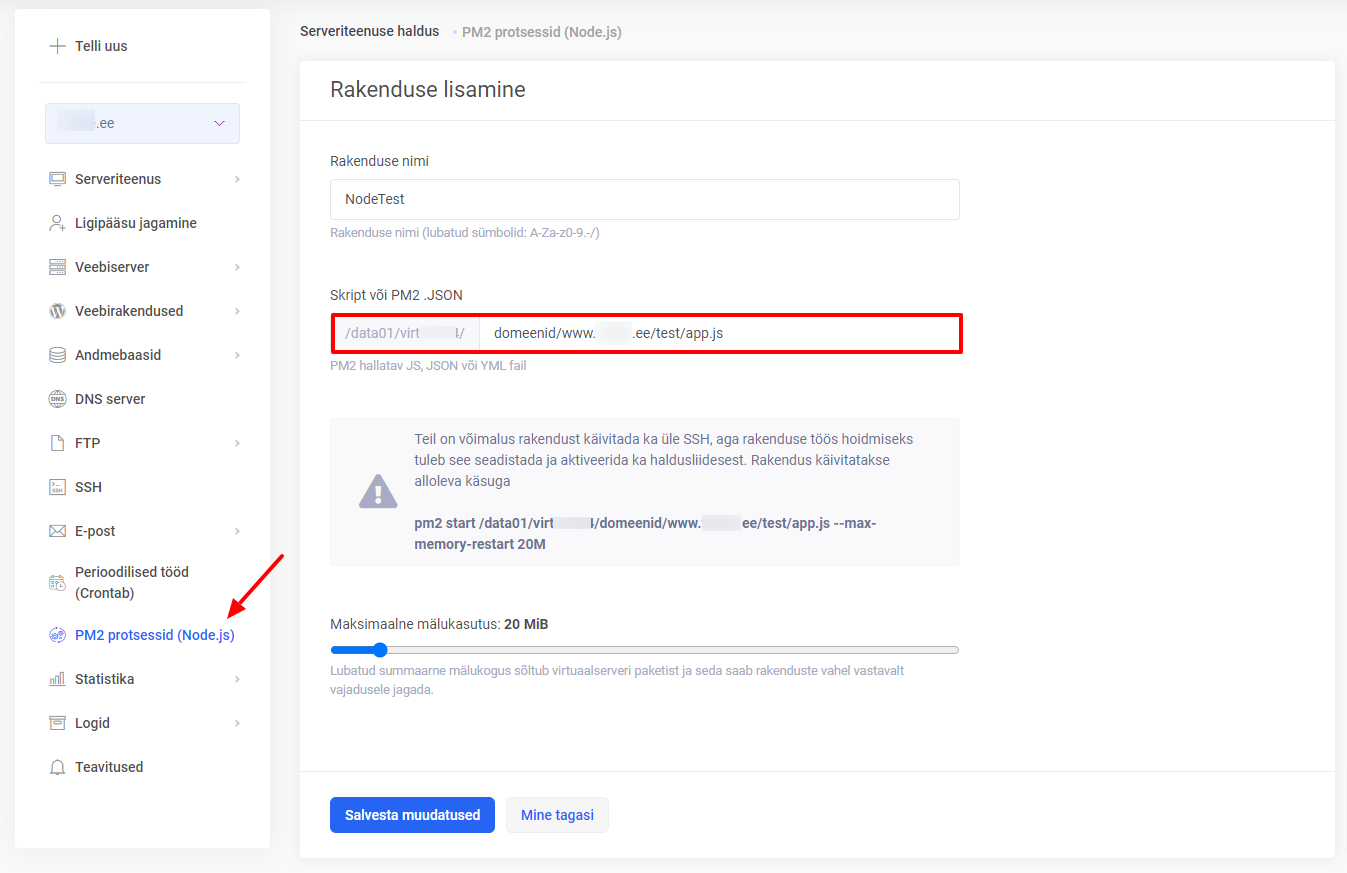
Ava Minu Zone keskkonnas veebimajutuse halduse menüüs PM2 protsessid (Node.js) ning Lisa uus rakendus.
Pane oma rakendusele nimi ja sisesta Skript või PM2 .JSON lahtrisse oma skripti failirada (siin tuleb abiks domeeni DocumentRoot, mille soovitasime artikli eelmises jaotuses eraldi tekstifaili kopeerida).
Määra rakendusele maksimaalne mälukasutus ning Salvesta muudatused.
Veendu, et äsjalisatud protsess on Aktiivne, oota umbes 5 minutit ning proovi seejärel oma rakendust veebilehitsejas külastada.
Rakenduse seadistamine porti suunamisega
Porti suunamiseks on tarvis eraldatud IP-aadressi, mis tähendab, et kasutusel peab olema veebi- ja e-posti Pro majutuspakett. Kui sul on kasutuses Pro majutuspakett, võta meie klienditoega ühendust, et paketis sisalduvat ühte eraldatud IP-aadressi aktiveerida.
Kui eraldatud IP-aadress aktiveeritud, määra selle IP-aadress kasutusse (alam)domeenil, millele rakenduse paigaldad. Selleks ava Minu Zone keskkonnas veebimajutuse halduses Veebiserver ning vastavalt kas Peadomeeni seaded või Alamdomeenid ja õige domeeni all Muuda.
Avaneval lehel on esimene valik – HTTPS IP-aadress – vali sealt oma eraldatud IP ja salvesta lehe lõpust muudatused.
Kui sa pole veel oma rakenduse faile serverisse üles laadinud, soovitame seda nüüd teha.
Samuti seadista PM2 protsess, mis rakenduse ise käivitab ning aktiveerituna hoiab. (Juhendid leiad veidi ülespoole kerides).
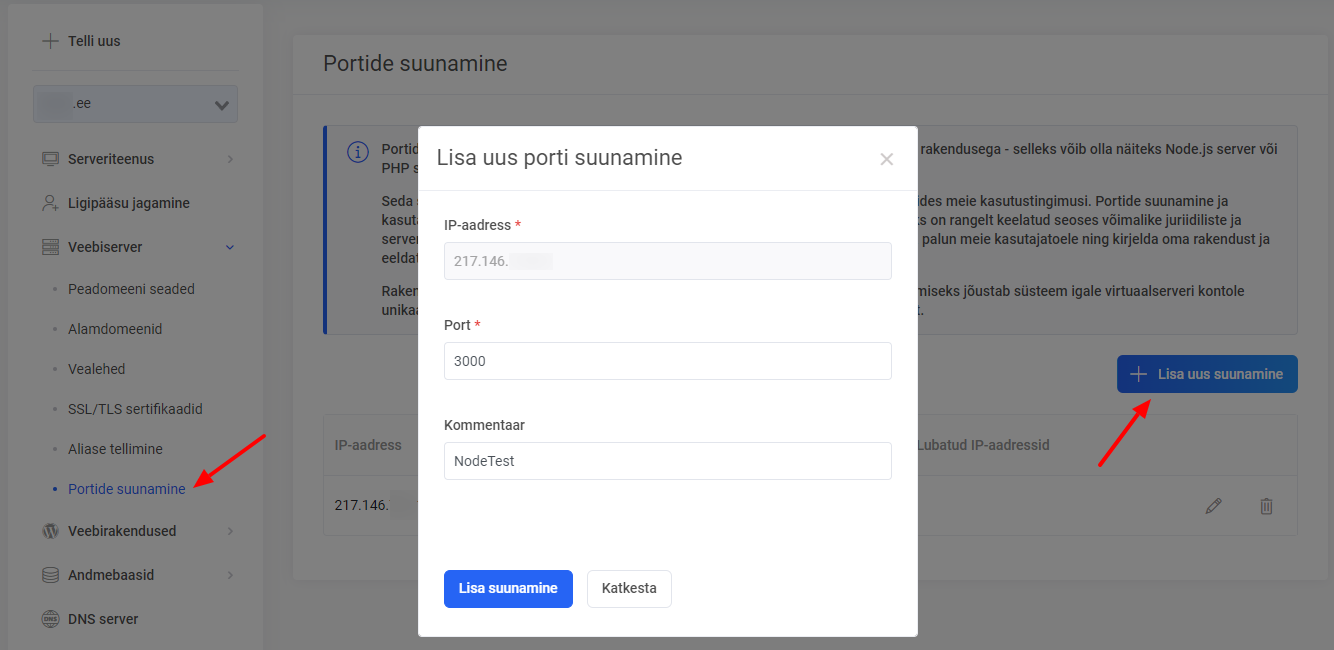
Seejärel ava Veebiserver jaotisest Portide suunamine ja Lisa uus suunamine. Määra soovitud Port ja lisa kommentaar. Meie näites on port 3000 ja kommentaar ”NodeTest”.
Pärast porti suunamist oota 10 minutit, seejärel proovi oma rakendust veebilehitsejas külastada. Aadressiribal tuleb URLi lõppu panna koolon ja kasutatav port (meie näites :3000).