На наших вебсерверах также можно размещать приложения Node (Nuxt, NextJS).
Node автоматически устанавливается на серверы и по умолчанию использует последнюю версию LTS (Long-term support). Если вы хотите установить более новую или старую версию Node, ознакомьтесь со статьей об изменении версии Node.js.
Чтобы приложение Node работало, необходимо заставить домен слушать приложение с другого порта, либо через mod_proxy, либо через перенаправление портов.
Для приложений, использующих соединения WebSocket, mod_proxy не работает. Для них требуется перенаправление портов.
Загрузка файлов приложения на сервер
Создайте или установите файл(ы) приложения на главный или поддомен сервера.
Вы можете сделать это через файловый менеджер (WebFTP), из отдельной клиент-программы FTP или через SSH-соединение.
В нашем примере мы создали поддомен ”test” и новый файл app.js в каталоге этого поддомена. Затем мы вставили скрипт приложения Hello World из официального руководства Node “Getting Starter” (и установили в скрипте порт 8080 для прослушивания):
const http = require('http');
const hostname = '127.0.0.1';
const port = 8080;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
Настройка приложения с помощью mod_proxy
Теперь вам нужно подготовить домен, из которого будет открываться устанавливаемое приложение.
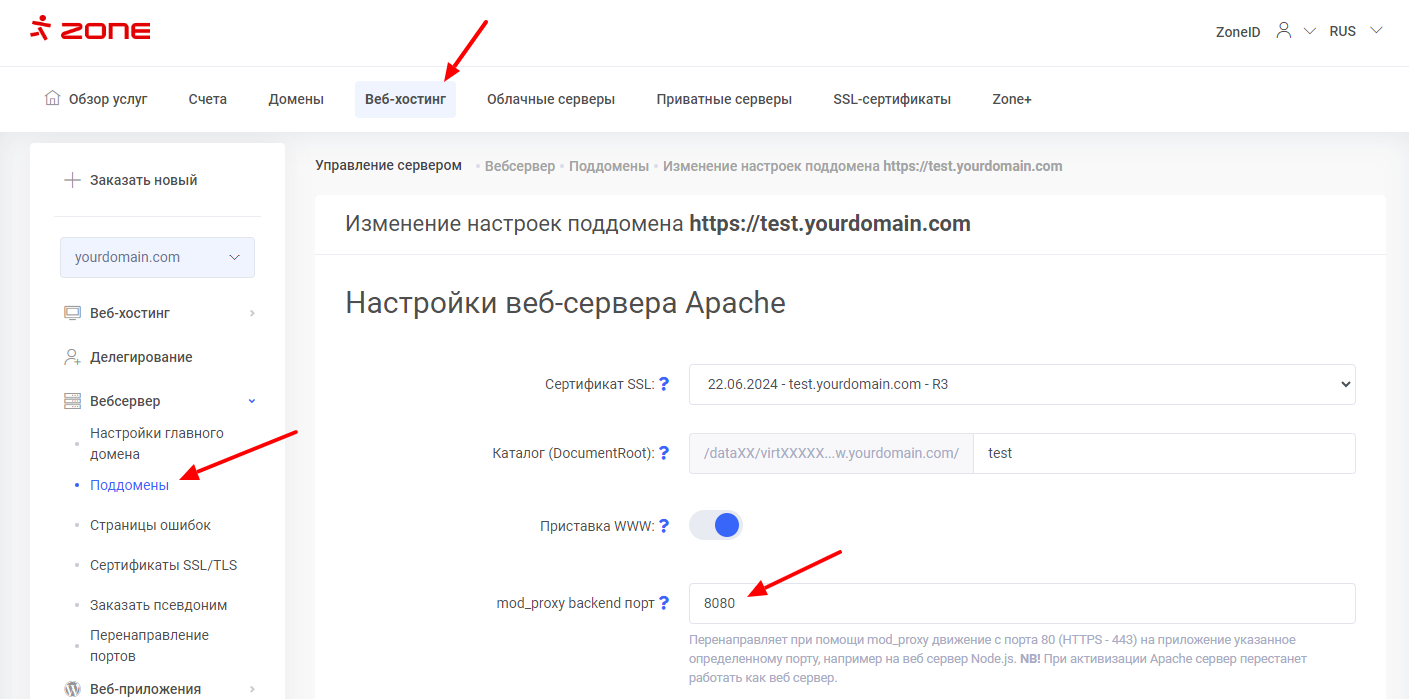
Для этого в Мой Zone перейдите в раздел Вебхостинг, откройте Настройки главного домена или Поддомены (в зависимости от того, где вы установили приложение) и нажмите на кнопку Изменить.
В поле Порт приложения (mod_proxy) введите порт, который должен прослушивать сервер (8080 в нашем примере). Порт может находиться в диапазоне от 1024 до 65535.

Чтобы убедиться, что приложение запущено, вы можете подключиться к серверу по SSH и выполнить команду node имя файла (в нашем примере node app.js) в папке с приложением:
После этого при посещении домена, на который вы установили приложение, в браузере также должно появиться его содержимое:
ПРИМЕЧАНИЕ: Если вы теперь отключитесь от сервера по SSH, приложение снова перестанет работать, а при посещении домена в браузере вы получите сообщение об ошибке 503 Service Unavailable.
Чтобы приложение запускалось автоматически и продолжало работать, оно должно быть настроено как приложение PM2 на сервере.
Настройка приложения PM2
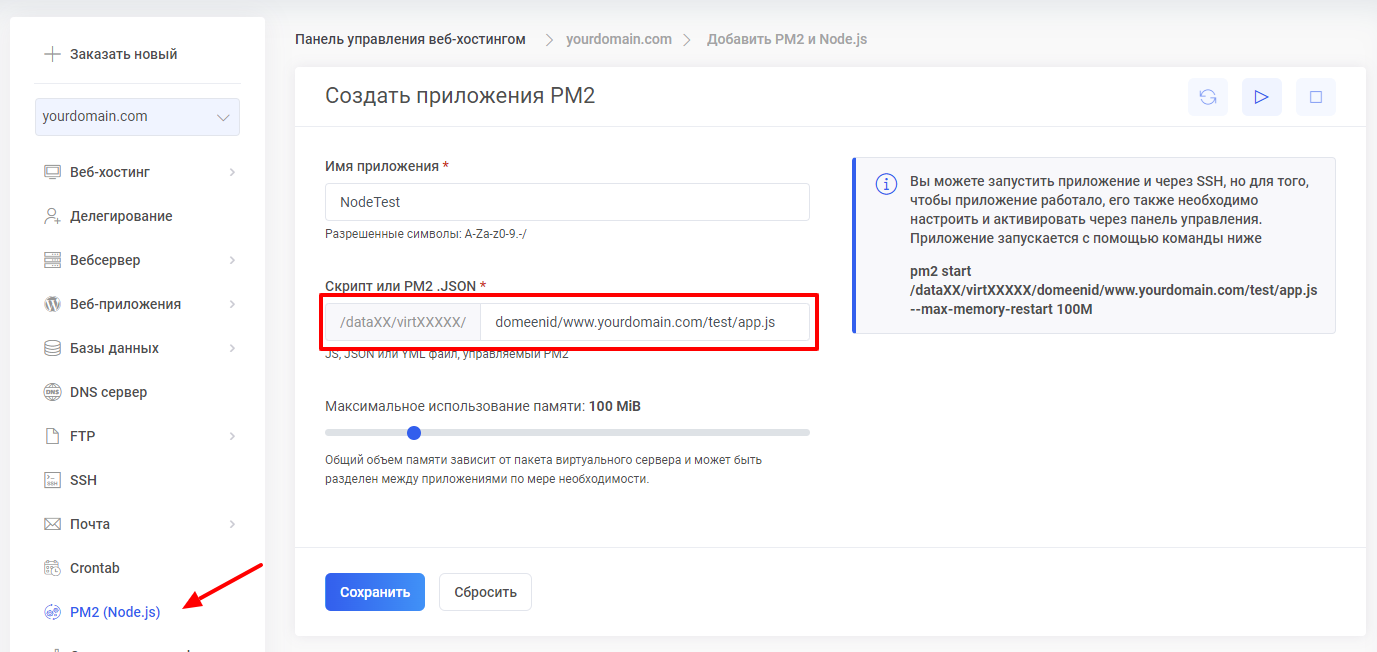
В Мой Zone в разделе Веб-хостинг откройте PM2(Node.js) внизу слева и нажмите Установить новое приложение.
Дайте приложению имя и введите путь к файлу скрипта в графу Скрипт или PM2 .JSON (здесь пригодится DocumentRoot домена, который мы предлагали скопировать в отдельный текстовый файл в предыдущем разделе статьи).
Установите максимальное использование памяти для приложения и нажмите Сохранить.

Убедитесь, что вновь запущенный процесс стал активным, подождите около 5 минут, а затем попробуйте зайти в приложение в браузере.
Настройка приложения с помощью перенаправления портов
Для перенаправления портов требуется выделенный IP-адрес, а это означает, что необходимо использовать пакет веб-хостинга и почты Pro. Если вы используете пакет хостинга Pro, обратитесь в нашу службу поддержки, чтобы активировать один выделенный IP-адрес, включенный в пакет.
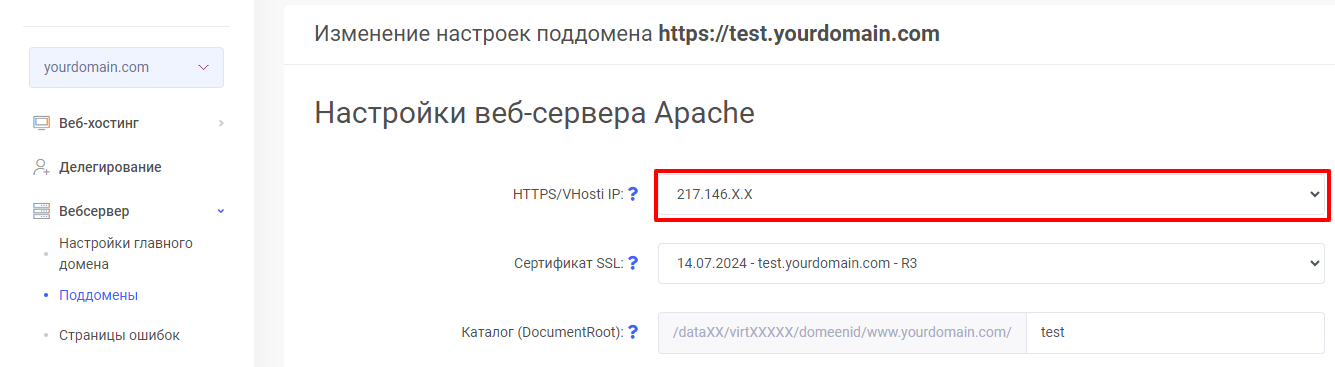
Если выделенный IP-адрес активирован, установите его IP-адрес для использования в (под)домене, на котором вы будете устанавливать приложение. Для этого откройте Мой Zone в разделе Веб-хостинг, Веб-сервер и соответственно либо Настройки главного домена, либо Поддомены и Изменить под правильным доменом.
На открывшейся странице есть первый вариант — HTTPS/VHost IP— выберите выделенный вам IP-адрес и сохраните изменения в конце страницы.

Если вы еще не загрузили файлы приложения на сервер, рекомендуем сделать это сейчас.
Также устанавите процесс PM2, который запускает само приложение и поддерживает его активацию. (Инструкцию можно найти, пролистав немного вверх).
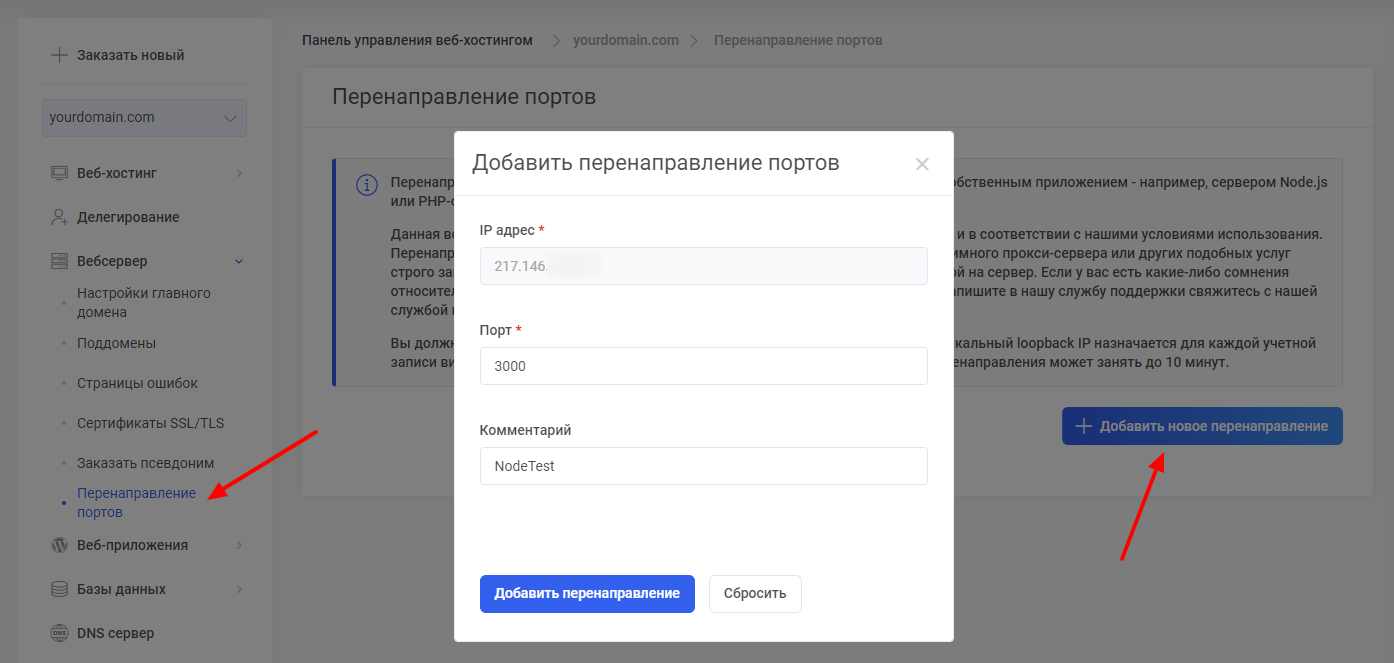
Затем откройте Веб-сервер, в разделе Перенаправление портов и Добавить новое перенаправление. Укажите желаемый порт и добавьте комментарий. В нашем примере порт — 3000, а комментарий — «NodeTest».

После перенаправления портов подождите 10 минут, а затем попробуйте открыть свое приложение в веб-браузере. В адресной строке в конце URL-адреса необходимо поставить двоеточие и используемый порт (в нашем примере: 3000).