Почему важно защитить все формы на сайте?
- Сокращение спама: боты могут легко заполнять незащищенные формы, в результате чего с вашего сайта на различные почтовые ящики отправляется большое количество спама.
- Поддержание точности данных: боты могут вводить неверные данные, что мешает реальным данным пользователей и усложняет управление ими.
- Повышение безопасности: Решения CAPTCHA защищают формы от вредоносных атак, таких как атаки методом перебора (брутфорс-атака) на формы входа в систему, которые могут привести к захвату учетной записи.
- Экономия ресурсов сервера: Атаки спама потребляют ресурсы сервера и могут замедлить работу сайта, что негативно сказывается на удобстве пользователей.
Защита форм сайта WordPress
Cloudflare Turnstile
Шаг 1
Прежде чем защищать формы с помощью Cloudflare Turnstile, создайте учетную запись Cloudflare или войдите в существующую.
Начните процесс создания учетной записи здесь, нажав кнопку Get started for free.
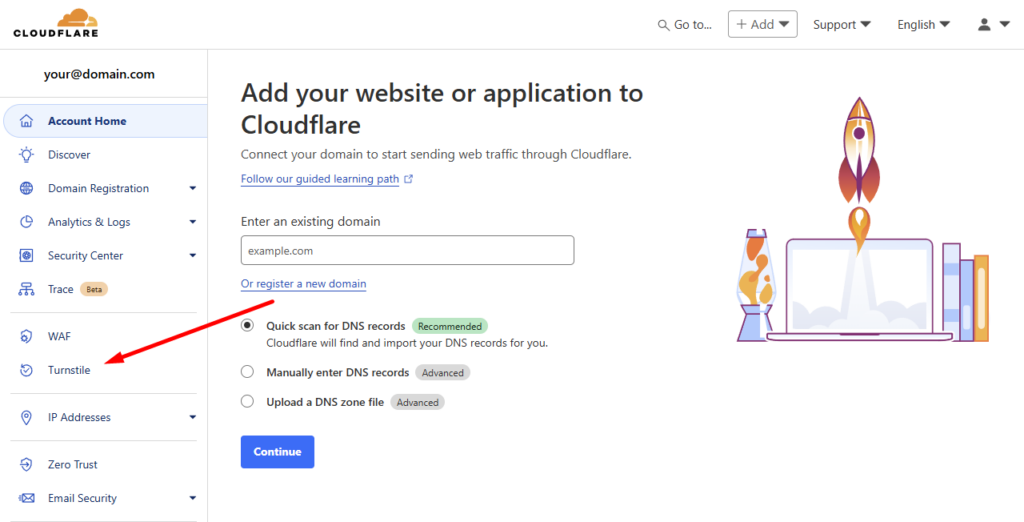
Когда аккаунт будет готов, вы будете перенаправлены в панель управления Cloudflare, где вам нужно перейти в раздел управления Turnstile.
Шаг 2
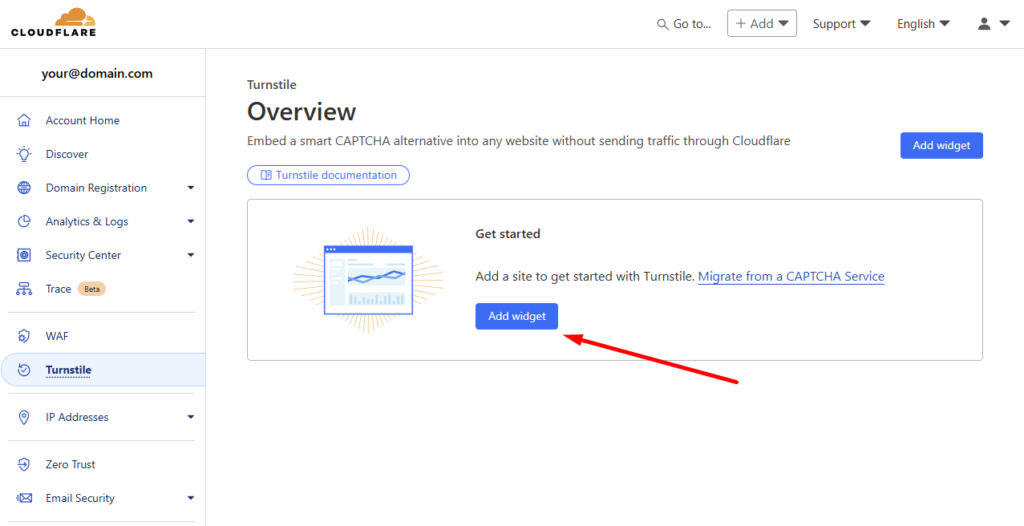
В разделе управления Turnstile добавьте новый виджет CAPTCHA.
Шаг 3
Дайте виджету имя. Это имя будет видно только на приборной панели Cloudflare.
Шаг 4
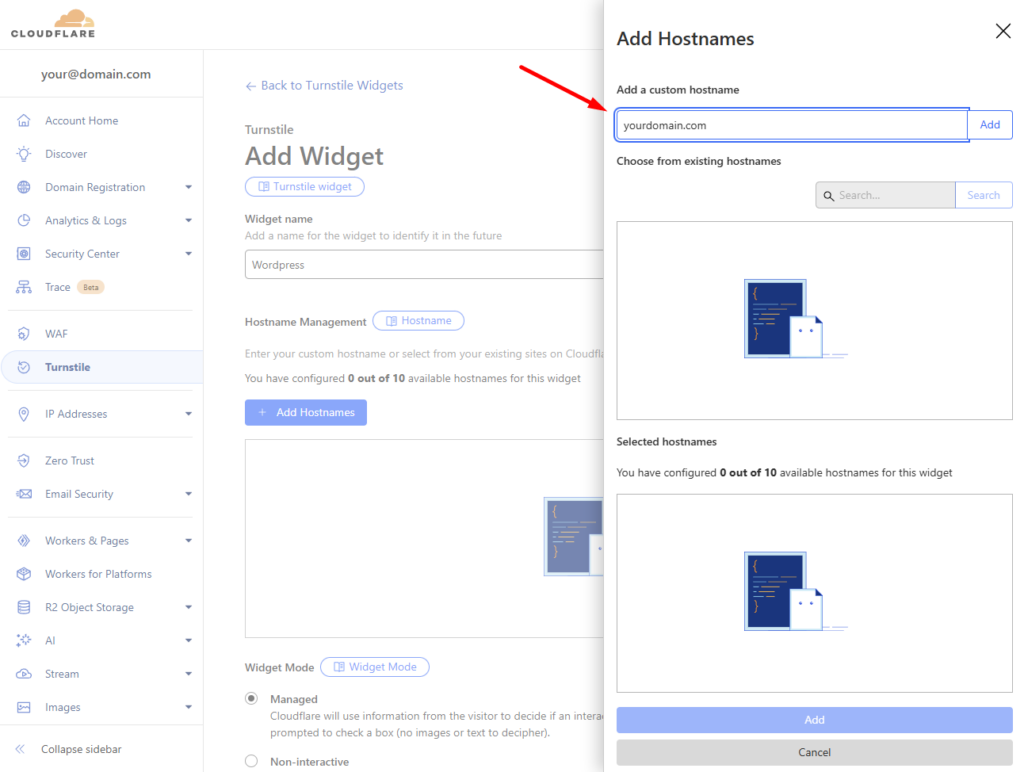
Укажите все домены, которым разрешено использовать этот виджет.
Примечание: Если вы хотите настроить Turnstile для поддомена, укажите имя поддомена в этом шаге. Вы можете добавить до 10 (под)доменов к одному виджету.
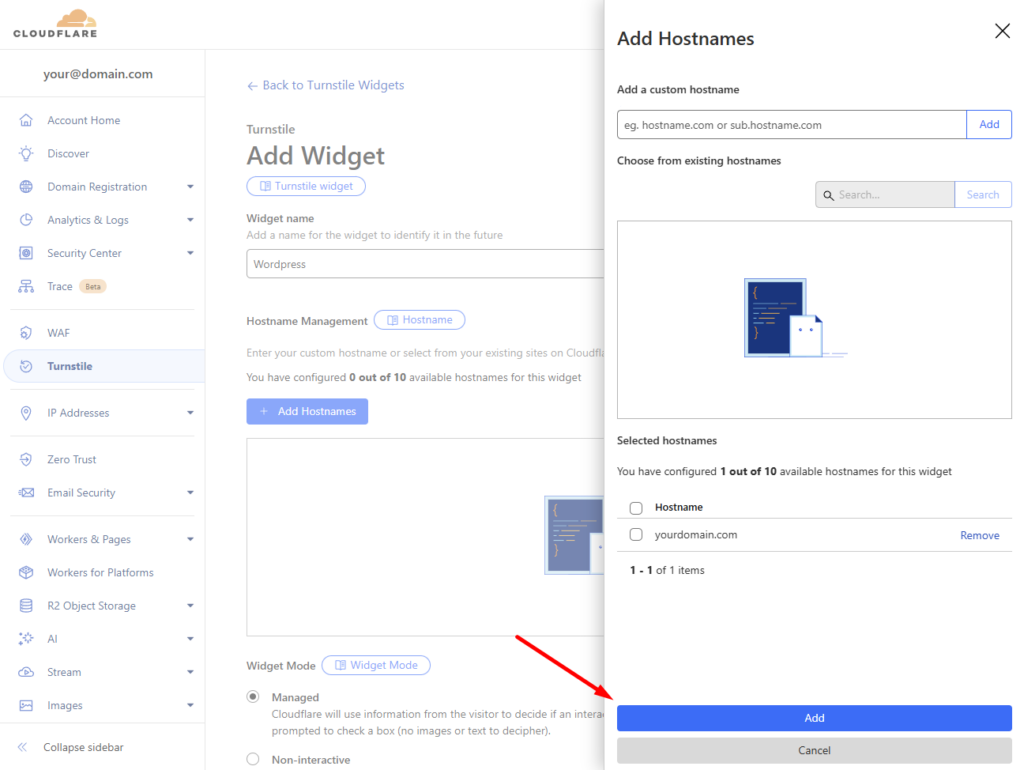
Шаг 5
После добавления всех (под)доменов в список имен хостов нажмите кнопку Add.
Шаг 6
Перед созданием виджета просмотрите настройки, чтобы убедиться в их правильности.
Оставьте Widget Mode «Managed», который автоматически решает, отображать ли CAPTCHA, основываясь на поведении посетителей.
Шаг 7
После создания виджета вы увидите пару Site Key и Secret Key. Они понадобятся на следующем шаге для интеграции виджета с вашим сайтом. Вы всегда можете получить доступ или регенерировать эти ключи в панели Cloudflare.
Шаг 8
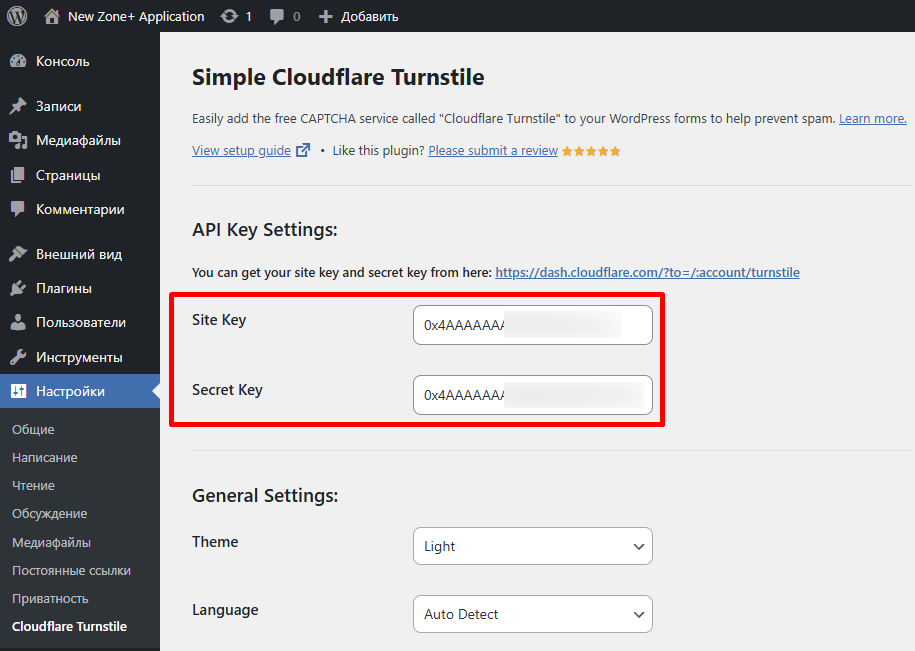
Откройте приборную панель WordPress и установите плагин Simple Cloudflare Turnstile, затем откройте его настройки и введите Site Key и Secret Key из предыдущего шага.
Шаг 9
Прокрутите вниз, чтобы выбрать все формы, которые вы хотите защитить. Кроме собственных форм WordPress, вы можете защитить формы других плагинов.
После выбора нажмите кнопку Save Changes.
Шаг 10
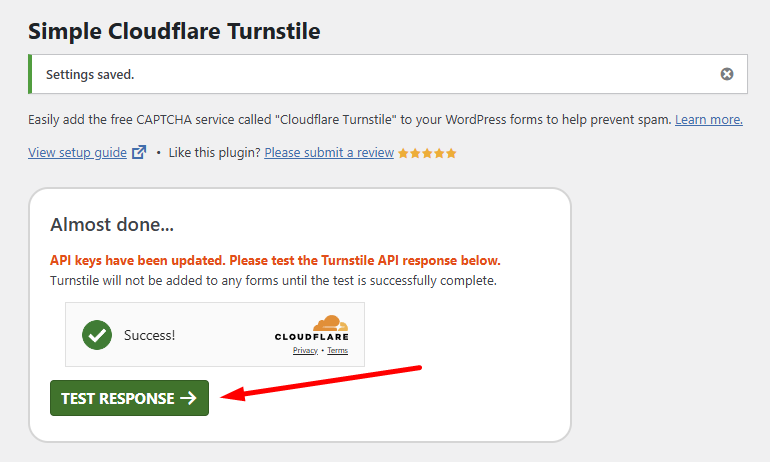
Нажмите зеленую кнопку TEST RESPONSE, которая появится на экране после сохранения изменений. Если проверка прошла успешно, CAPTCHA будет активирована на выбранных ранее формах. В случае неудачи перепроверьте Site Key и Secret Key.
Шаг 11
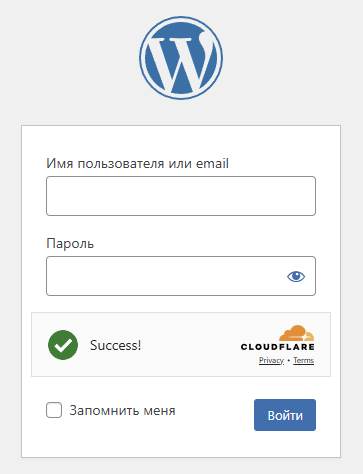
Протестируйте работу.
Форма входа в WordPress: https://yourdomain.com/wp-login.php
Форма регистрации WordPress: https://yourdomain.com/wp-register.php
Теперь вы должны увидеть виджет Cloudflare Turnstile, отображаемый на формах.
Google reCaptcha
Шаг 1
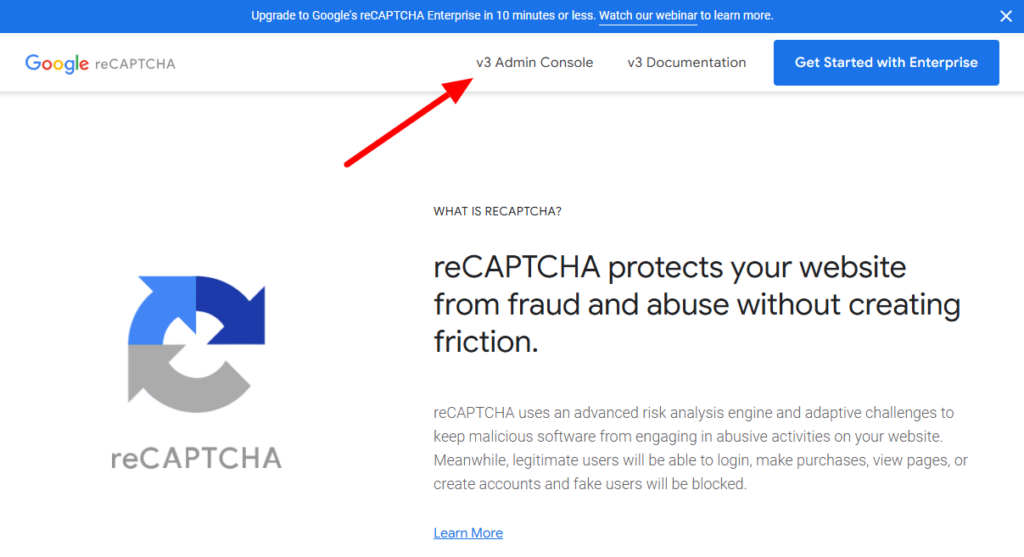
Чтобы защитить формы с помощью Google reCAPTCHA, войдите в панель Google reCAPTCHA.
Шаг 2
После входа в систему вы сможете создать новый CAPTCHA. Назначьте метку, например, имя вашего домена.
Шаг 3
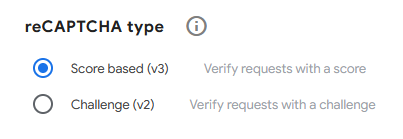
В качестве типа CAPTCHA выберите Score based (v3).
Шаг 4
Укажите имя домена, на котором будет использоваться CAPTCHA.
Примечание: В отличие от Cloudflare Turnstile, для Google reCAPTCHA не нужно отдельно указывать поддомены.
Шаг 5
Дайте название проекту.
Шаг 6
Прочитайте и согласитесь с условиями Google reCAPTCHA.
Step 7
Click SUBMIT.
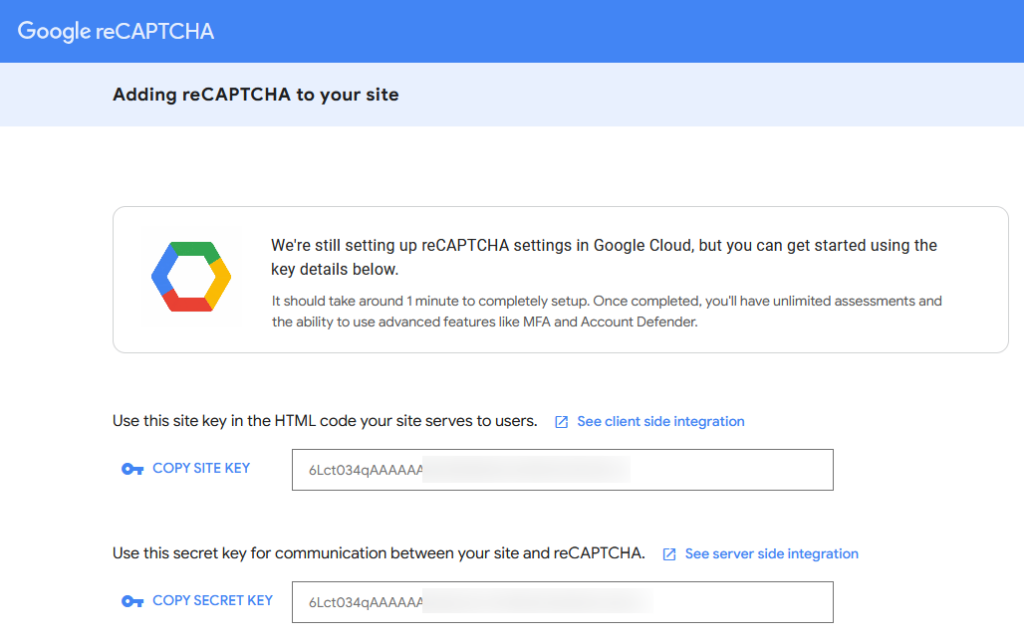
Шаг 8
На следующем экране вы увидите пару Site Key и Secret Key. Они будут использованы на следующем этапе для интеграции reCAPTCHA с вашим сайтом. Вы можете просмотреть эти ключи в любое время на панели управления Google reCAPTCHA.
Шаг 9
Теперь, когда ключи API созданы, установите на свой сайт плагин Google reCAPTCHA.
В этом примере мы установим и настроим плагин Advanced Google reCAPTCHA.
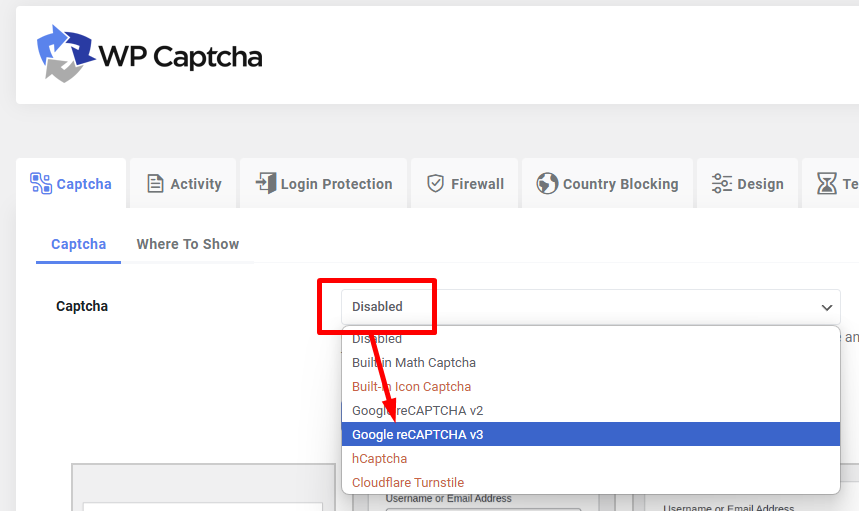
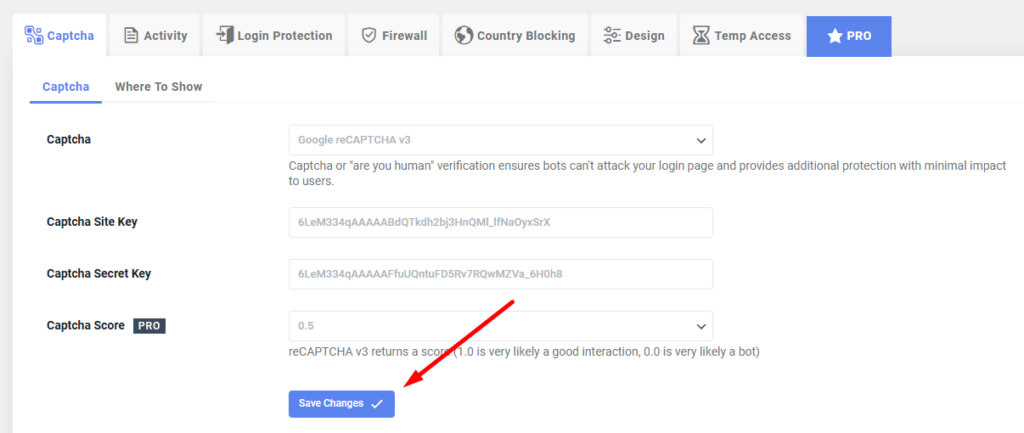
Откройте настройки плагина и выберите Google reCAPTCHA v3 в качестве типа CAPTCHA.
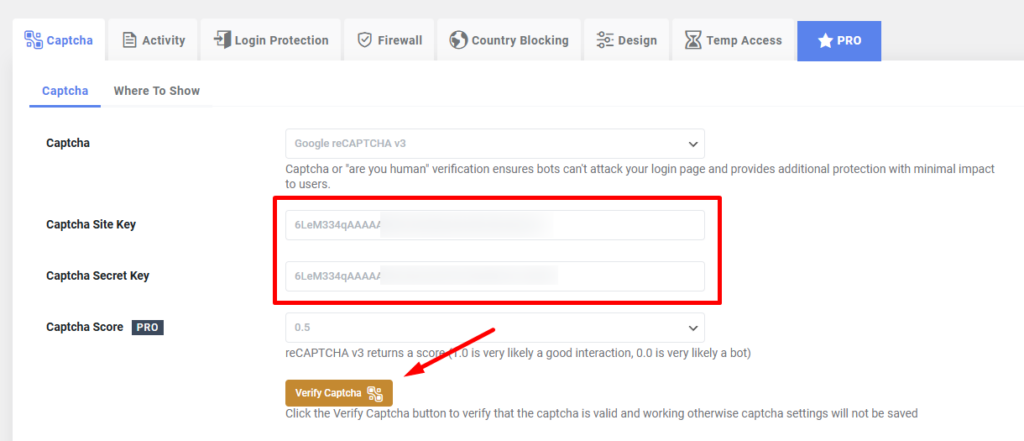
Введите Site Key и Secret Key в соответствующие поля. Нажмите кнопку Verify Captcha, чтобы убедиться, что ключи введены правильно.
Нажмите кнопку Submit Captcha во всплывающем окне, чтобы завершить проверку.
Captcha успешно проверена.
Шаг 11
Нажмите Save Changes, чтобы сохранить конфигурацию.
Шаг 12
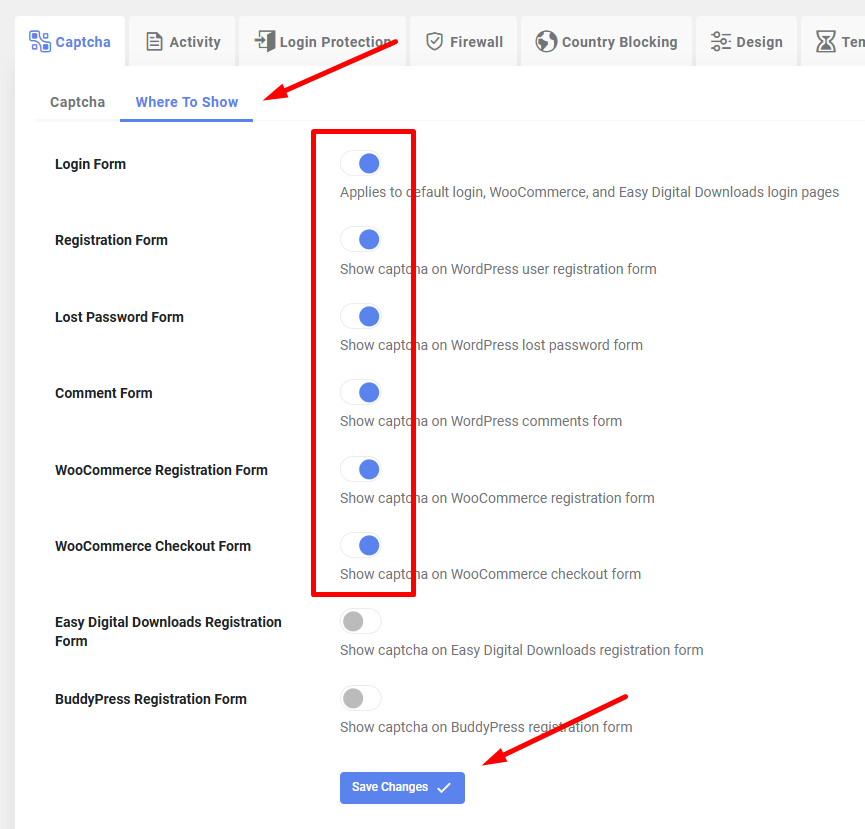
На вкладке Where To Show выберите, какие формы должны быть защищены CAPTCHA.
Шаг 13
Протестируйте работу.
- Форма входа в WordPress:
https://yourdomain.com/wp-login.php - Форма регистрации WordPress:
https://yourdomain.com/wp-register.php
Вы должны увидеть логотип Google reCAPTCHA в правом нижнем углу сайта.